

Stella Design
[ ステラ デザイン ]
宇宙に瞬くキラ星のような。
ただひとつ、あなたの
Webサイトをお作りします。
業務案内
Stella Designでは、フロントエンドコーディング業務を承っています。
- Webサイト・ランディングページのHTMLマークアップ
- CSS設計/実装
- CSS/JSアニメーション実装
- 各種UI実装(アコーディオンパネル/スライド/スムーズスクロール/タブパネル/モーダルウインドウ/外部API連携/アイテム絞り込み 他)
- CMS/JAM Stack(MicroCMS)実装
ブログ

【react/next.js】useContextを使ってページのスクロール量を各コンポーネントで共通化するサンプルコード
サイト内の各ページで使い回せるスクロール量を検出するコンポーネントの実装方法を解説します。検出した値をページ内の他のコンポーネントと共有する方法が解ります。

ウィンドウサイズに合わせて文字サイズを可変させるCSS
ウィンドウサイズに応じてフォントサイズを可変させるCSSをご紹介。calc()を使ってピクセルをvwに変換します。最小値、推奨値、最大値の3つの設定で制御します。

スクロールして画面から消えたボタンをもう一度表示!ページの移動を促す固定ボタンの作り方。
お問い合わせや資料請求、ショッピングカートへの誘導ボタンなどでよく見る固定ボタンの作り方を動画とソースコードを交えてご紹介します。Intersection Observer使用!
 メタバースNFT展示会「NFT FESTA」
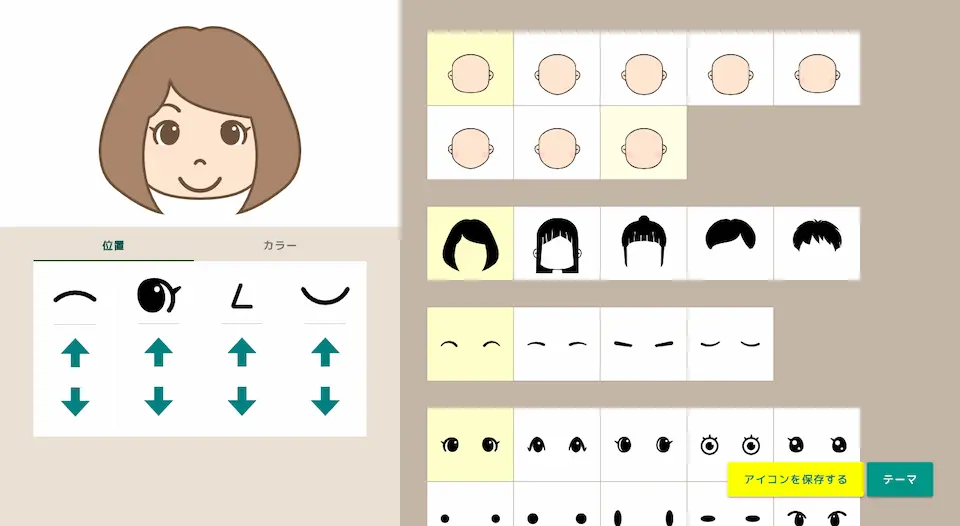
メタバースNFT展示会「NFT FESTA」 SNSアイコンメーカー
SNSアイコンメーカー カフェサイト サンプル
カフェサイト サンプル プログラミングスクール サンプル
プログラミングスクール サンプル